Open Source Powering the Louvre's Latest Digital Catalogue

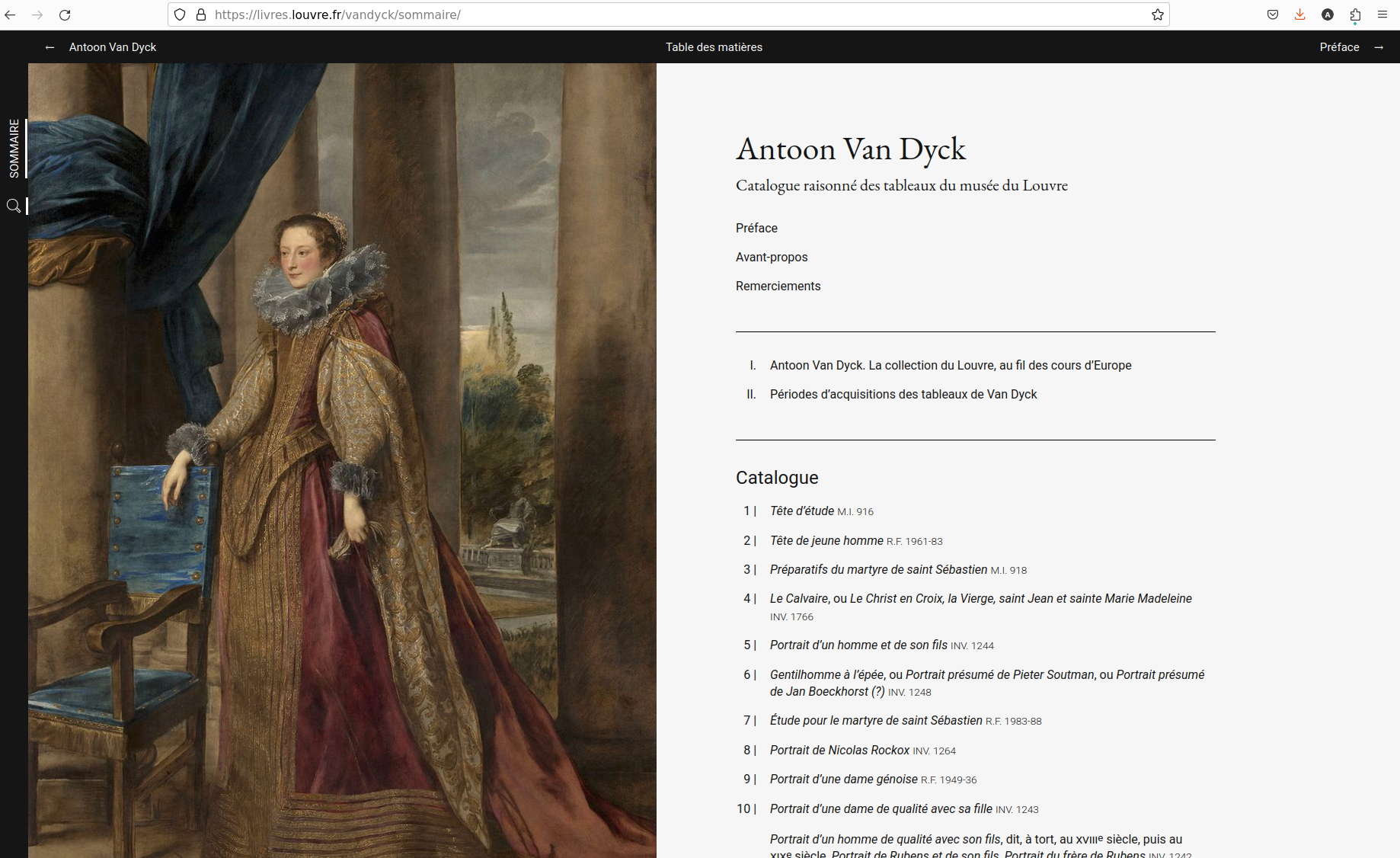
The Louvre Museum, one of the world's largest and most visited museums, recently published a new multi-format catalogue of works by Antoon Van Dyck, utilizing Coko's open-source publishing tools.
Thanks to the capabilities of our very own (new) FLAX publishing front-end, the catalogue is presented beautifully online in HTML, reformatting according to the form factor of the display (laptop, tablet, phone etc) beautifully. FLAX also brings other tools to bear such as the generation of the index, image zoom etc.

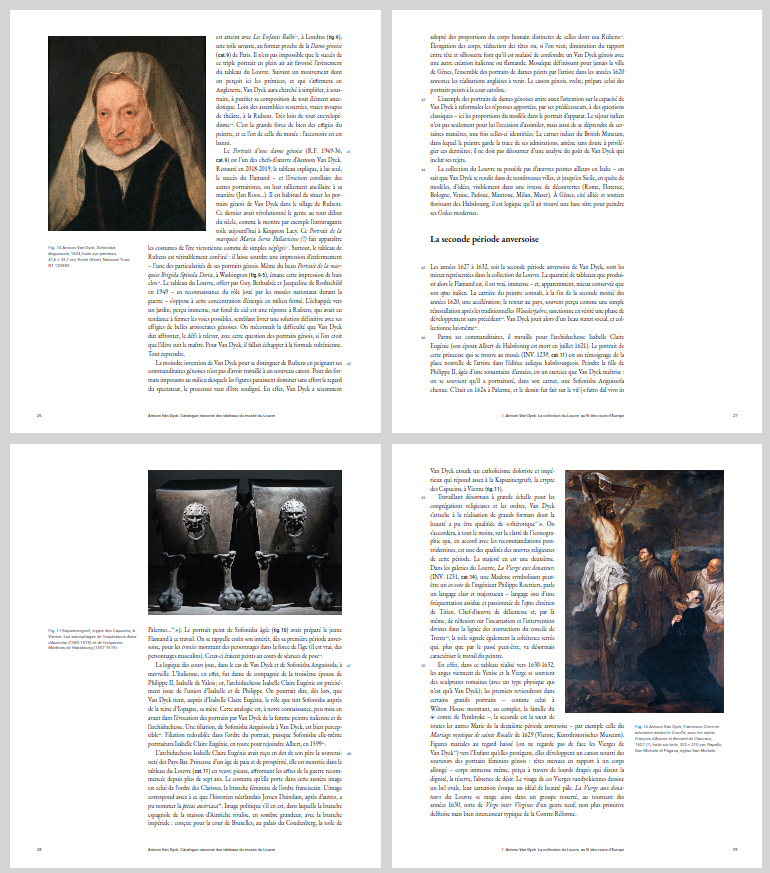
Pagedjs was also used to create the beautiful print ready PDF from the same HTML source as the website. Paged.js provides the ability to paginate HTML content in the browser, creating a PDF output.

The project was also a collaboration of many folks including some staff and friends of Coko - Julien Taquet, who worked on the design and development of the site and the publishing tools; Agathe Baëz, responsible for the graphic design, integration, and layout; and Nicolas Taffin from C&F Editions, project manager, and publisher.
Observing our technology being employed by such a significant cultural institution as the Louvre Museum in their digital publishing venture has been immensely gratifying.
Flax
While Pagedjs is relatively well known, there will be almost no-one reading this that will have heard of FLAX. We don't have a website for FLAX like we do for all of our other Coko products.

For a long time we have been focused on building workflow systems - the 'backend' for creating, reviewing, improving, and (to a certain extent), designing books, journals, micropublications etc. Coko has focused on this approach and integrated with other front-ends for publishing content. We figured, there are plenty of these content endpoints out there, there is no need to rebuild another.
However, we decided to build out our content delivery strategy with a rather innovative approach that is cheap to customise, extend, and deploy while also being scalable, incredibly fast to deliver content, and cheap to host. Our strategy is to use FLAX, a static HTML CMS (otherwise known as a 'static website generator').
A key benefit of this approach is the simplicity in setting up publication end-points for various products, whether they're journals, books, or an Open Educational Resources (OER) repository. You can just as easily use FLAX for hosting a single book online, or a single journal, or use it to manage a repository of collected works. Also, local web developers familiar with this kind of approach (which is common in the 'web world') can easily adapt and customize it as needed.
This stands out compared to most existing publishing systems, which typically involve a rigid CMS. These systems often enforce their own internal logic, dictating theming and content structure. FLAX, on the other hand, does not impose such limitations. As a result, your journal(s) or book(s) will have a unique appearance, not just a slightly modified clone of others. The appearance of your content will truly reflect its unique identity, rather than merely echoing a slightly altered aesthetic commonly seen in other works hosted on your chosen CMS. The Louvre project is a great testament to this.
Stay tuned for more information about FLAX!
Footnote
It's worth noting, unfortunately, that the Louvre has mentioned in its PR that the Louvre has developed a tool capable of producing the catalogue in its four formats simultaneously and plans to eventually place this publishing channel under a free license. While it is commendable that the Louvre is exploring open-source options, it's important to clarify that the technology they're referring to is already free and open-source, thanks to Coko and the many years we have been working on these tools. Oddly they do credit us in their colophon, so I imagine its an internal communication issue.

We are reaching out to the Louvre to clarify their messaging and with luck they will correct this in future announcements.
© Adam Hyde, 2023, CC-BY-SA
Image public domain, created by MidJourney from prompts by Adam.






Member discussion