Embracing the Agile Digital Content Platform : A Paradigm Shift for Publishers

In the ever-evolving landscape of digital publishing, a new paradigm has emerged that challenges the traditional methods of managing and delivering content - Agile Digital Content Platforms.
The Age(-ing) of the CMS
The CMS is a software category that has survived relatively unchanged since web 1.0. CMS platforms are generally monolithic systems built upon complex code bases that dictate the structure and logic of how content is presented on the web. The internal logic of the code base of a CMS is what we call 'opinionated' - there are design assumptions and approaches embedded in the code that effects how you work with the system and what kinds of results you can achieve.
Publishers using a legacy CMS to display content must work within these predefined constraints. In my experience, and I'm not alone in this, the rigid, opinionated, nature of a CMS eventually limits a publishers ability to create distinct online experiences. The predefined layouts and controls offered often result in a 'look and feel' that has a striking resemblance to those of other publishers using the same platform.
Thinking Inside the Box - Legacy CMS Design
This 'samey' effect is due to decisions software builders have made when building the CMS, which itself largely comes down to the limitations of the Graphical User Interface (GUI) paradigm. Despite being ubitious and almost invisible to us in many situations, the GUI paradigm has many inherent limitations.
CMS software developers need to consider how they can manage complex ideas, like the layout of a webpage, by employing GUI controls like drop-down menus, buttons, and so forth. It's not an easy translation and the design process involves many compromises and trade-offs.
Inevitably, when it comes to building a CMS, the GUI compels tool creators to choose between two options:
- Implement maximum configuration: The result of this choice leads to highly complex GUIs that can overwhelm most users. Furthermore, these interfaces are expensive to develop due to the complexity and time required in their design and construction, and they are difficult to use.
- Incorporate a 'modest' amount of configuration: This approach is more user-friendly and allows for quicker, less expensive design and system build. However, it can lead to a uniformity in the appearance of content, as the presentation layer has been limited by this approach.
The root problem for tool builders lies in the mindset that a CMS must be built with a 'GUI-first' approach. If you start with the assumption that a GUI is the sole method for managing content configuration in a CMS, you will invariably design within this paradigm's boundaries. This mindset leads to the choices and consequences outlined above.
This design limitation applies to all CMSs in the publishing space, large or small, open or proprietary. I'm not thinking so much of platforms like WordPress, or Drupal (although the same issues apply), I'm thinking about publishing industry tools like Atypon's Literatum, to Manifold, OJS, Scolaris, PubPub and beyond.
Agile Digital Content Platforms
The Agile Digital Content Platforms (or ACP* for short), better known as 'static website generators' or 'headless CMS', is a game-changing solution. With an ACP, publishers define the logic and organization of their content using plain text files. This paradigm escapes the 'hard-coded' and predefined logic imposed by a GUI, and allows for enormous flexibility for publishers wanting to tailor their content's structure, design, and functionality.
ACPs are not new in the 'web world'. There are plenty of these tools available, the most popular of which are probably 11ty, Hugo and Jekyll.
ACPs are also not new in the publishing world, but usage in this domain is relatively rare. I think the rarity in publishing is due largely to legacy thinking and narratives from incumbent vendors that are heavily invested in their own technology. Consequently, most publishers think that a traditional CMS is the only way there is to present their content. Not so! The British Medical Journal have used the ACP approach, so has the Getty, and you can also have a look at a recent work by the Louvre made by Coko's ACP - FLAX. The scope illustrated by these projects, built by prestigious organizations, should tell you that the ACP approach is mature and mission ready, as well as giving you some idea of the flexibility of content presentation that can be achieved.
*Agile Digital Content Platform is a term used in this article for the purpose of better explaining this technical category to publishers. Many thanks to Christian Kohl for the name.
How it Works
As an example, let's look at FLAX - an ACP developed by Coko for publishing use cases, built on top of 11ty (an approach also adopted by the Getty).
With FLAX you edit text files that allow you to define three principle items - your data, your content, and your layout. There is more to it than this, but this idea is central to the ACP design.
By way of example, let's consider creating an 'About' page for a journal. This process involves creating a simple text file as follows:
---
title: About Us
description: Learn more about our dedicated team.
last_updated: 2023-06-03
---
We are a journal of dedicated professionals committed to providing excellent information on...etc etc.
Let's dig into a brief, lightly technical, explanation. In the file above, the section between the --- lines is known as the "front matter." It defines variables (title, description, and last_updated). The content following the front matter is the content of your 'About Us' page.
Alongside the this you would also have a template file which defines a layout for your page:
<!DOCTYPE html>
<html>
<head>
<title>{{ title }}</title>
<meta name="description" content="{{ description }}">
</head>
<body>
<h1>{{ title }}</h1>
{{ content }}
<footer>Last updated: {{ last_updated }}</footer>
</body>
</html>
In this template, the {{ title }}, {{ description }}, {{ content }} , and {{ last_updated }} parts are placeholders for your data as you already defined in the first file.
When you run these files through FLAX, it interprets the 2 files, processes the variables, applies the templates, and generates static HTML files (HTML files on a server).
For our 'About Us' page, the output would be:
<!DOCTYPE html>
<html>
<head>
<title>About Us</title>
<meta name="description" content="Learn more about our dedicated team.">
</head>
<body>
<h1>About Us</h1>
<p>We are a journal of dedicated professionals committed to providing excellent information on...etc etc.</p>
<footer>Last updated: 2023-06-03</footer>
</body>
</html>
Your users would then see the above HTML rendered as page in their browser.
This is an obviously over-simplified example - there is enormous additional sophistication to be had via API integrations, calling external databases, plugins, Javascript, CSS etc - but it gets across the basic principles.
Core to the paradigm is the idea that you can provide any data you want, and surface it (and your content) in any kind of structure you want, as described using just text files.
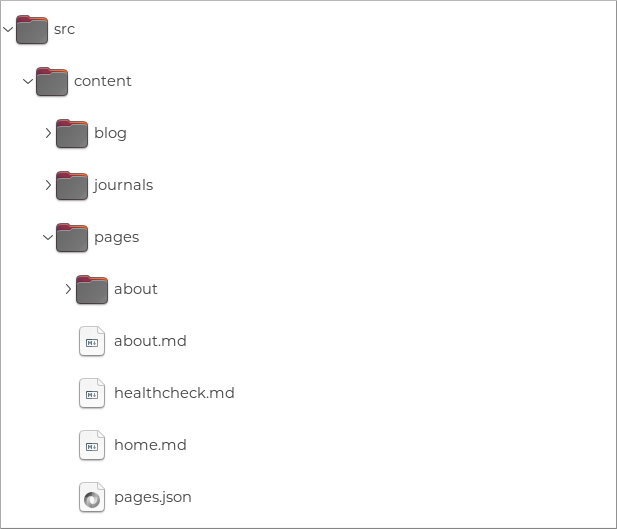
Furthermore, because the entire system is defined simply by a bunch of text files, you can expose the directory tree to the user (which contains these files), giving the user full control over the way their content is presented.

A Dual Interface Approach
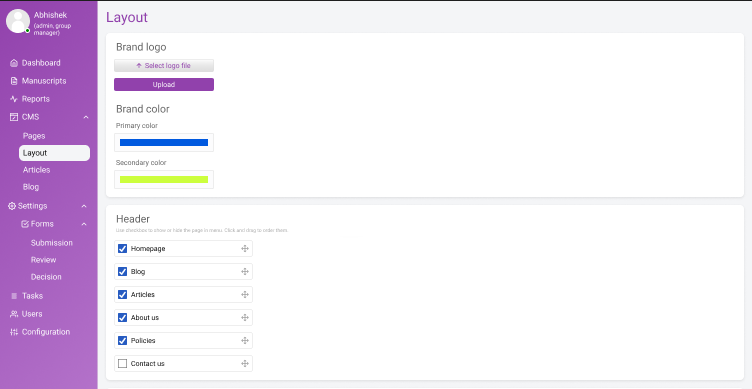
It's crucial to understand that adopting an Agile Digital Content Platform approach doesn't necessitate the direct editing of text files by end-users (eg Editorial staff). It's entirely feasible to construct a user-friendly graphical user interface (GUI) atop something like FLAX, which facilitates the creation, and display, of content akin to traditional 'legacy' CMSs (this is precisely our strategy for Coko's Kotahi). Essentially all that is occurring is that the GUI provides an interface for the user, and the changes made are written to the same text files as above (this is very simple to develop).

There are existing GUI interfaces for ACPs outside of the publishing industry domain that can be repurposed including Decap (once called Netlify), SiteLeaf and others. The unfortunate downside is that these exisitng products, while powerful, are really pitched to the developer-friendly audience and lack the language and marketing to appeal to publishers (especially strategic stakeholders in publishing).
The strength of the hybrid GUI-text interface approach resides in its flexibility to accommodate a wide spectrum of users. Those who crave maximal control, speedy development, and effective content customization can directly access the text files. Conversely, users with a non-technical background who prefer a more traditional experience can work with the GUI.
Advantages
The use of Agile Digital Content Platforms instead of a traditional CMS provides many advantages:
- Independence from CMS constraints: You're not tied to a particular CMS's complex, opinionated, codebase and predetermined constraints.
- Flexibility: You have enormous flexibility to define the structure, design, and behavior of your publishing front end.
- Ease of Use: Even with its high customizability, only a minimal amount of technical knowledge is required to build your content portal using this approach.
- Lightweight and Efficient content delivery: ACPs generate static HTML files, leading to fast-loading pages and enhanced website performance. This is especially beneficial for users with slow internet connections or when your site experiences high traffic. This is also incredibly cheap when it comes to hosting costs as opposed to the hosting costs of a heavy duty CMS.
Publisher Autonomy
One further, major, advantage of the Agile Digital Content Platform (ACP) approach is that it liberates publishers from dependency on third-party software vendors for altering the CMS's internal logic. Traditionally, such alterations can be costly and time-consuming, leaving publishers at the mercy of software vendors. Particularly with proprietary software vendors, publishers have limited options but to request or pay for changes. Even when successful, the process of incorporating those changes is often protracted, as the vendor has to modify their code base's internal logic to accommodate the publisher's requirements.
In contrast, using an ACP allows publishers to collaborate with any technician - be it an in-house staff member or a local web developer to make these changes by simply editing text files. The required skill set falls within the web development realm, which is a more accessible and cost-effective field compared to traditional programming.
In essence, this approach provides publishers with an escape route from vendor lock-in, granting them greater autonomy and flexibility in managing and customizing their content.
Summary
Publishers often find themselves constrained by rigid CMSs that either impose rigid constraints on content presentation or come equipped with crazily complex configuration interfaces.
Agile Digital Content Platforms, however, present a compelling alternative.
With the option of directly editing text files for maximal adaptability or using an intuitive GUI for simplicity, ACPs foster a versatile and efficient approach that promotes creativity. Importantly, this autonomy extends to modifying the CMS itself. Since changes can be made without returning to a central software vendor, publishers gain increased control over their systems, equipping them with the tools necessary for innovation and distinction in a competitive publishing landscape.
© Adam Hyde, 2023, CC-BY-SA
Image public domain, created by MidJourney from prompts by Adam.






Member discussion